Creiamo 2 fasce di contenuti:
- TOPSTORY
- PAGINA
Dentro ognuno di questi contenitori andrà inserito un altro contenitore con la classe di bootstrap “container”
(per una panoramica delle classi di bootstrap consultare questa pagina):
https://it.camozzigroup.com/home/manuale/corso-kali/prima-giornata/bootstrap.kl
Fascia TOPSTORY:
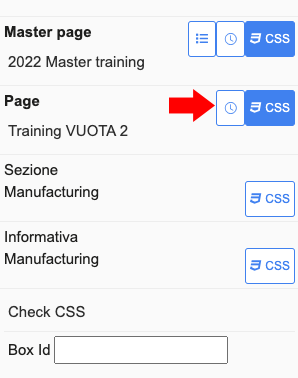
- Dare al contenitore TOPSTORY la classe “topstory” (questa classe, insieme alle altre che useremo per questa pagina è usata come selettore nel css di Pagina):

Fascia PAGINA:
- Dare al “container” la classe “py-5”
- Inserire dentro il container un altro contenitore con la classe”row”. (la classe row permette di accogliere al suo interno delle colonne)
- Dentro il row insereire altri 3 contenitori:
Al primo dare il nome "colonna Informativa" e la classe “col”
al secondo dare il nome "colonna correlazioni" la classe “col-md-4 ps-md-5 correlazioni“ (la classe "correlazioni" è definita a livello globale nel css di Master)
al terzo dare il nome "fascia correlazioni 2" la classe “py-4 bg-light“
Colonna informativa
Dentro la colonna inserire un oggetto “informativa”, dargli la classe “info” e inserire nel template di box :
sommario,
body
text1
Colonna correlazioni
Dentro la colonna inserire:
- Un "box informativa" e inserire nel template di box l’immagine2 con questa formattazione:
<div class=”myimage-dd”>(la classe "myimage-dd" è definita a livello globale nel css di Master, e serve a mantenere le immagini della stessa proporzione, a prescndere dalle misure con cui viene caricata.
(Per una panoramica su come vengono gestiti i CSS in kali e sulla loro gerarchia, consultare questa pagina):
https://it.camozzigroup.com/home/manuale/corso-kali/seconda-giornata/kali-applicazione-dei-css.kl - <k:image2 maxwidth=’0’ maxheight=’0’ class=’image2 img-fluid’ />
</div> - Un oggetto “informative della sezione”, dargli il nome “Info della sezione” e la classe ”mt-4”
aggiungere a questo box un header “{sec}”, in questo modo prenderà in automatico il nome della sezione.
Nel template di box inserire il titolo - Un oggetto “informative correlate”, dargli il nome “info correlate” e la classe ”mt-4”
› Aggiungere a questo box un header “{sec}”, in questo modo prenderà in automatico il nome della sezione.
› Nel template di box inserire il titolo nella voce “category“ inserite “mycategory”
› Nella fascia verde del box, cliccare l’iconcina dell’ingranaggio per andare a gestire le informative correlate.
Fascia correlazioni 2 (esempio di modo alternativo di presentare le correlazioni)
Dentro la fascia inserire:
- Un contenitore con la classe “container“
- dentro il container inserire un oggetto “informative della sezione” e classe ”row mb-4”.
inserire nel template di box i seguenti oggetti:
› immagine2
› data
› titolo
› sommario
› link
Con l'uso di tag HTML e classi CSS formattiamo gli oggetti inseriti in questo modo:
<k:item class='col-sm-6 col-md-4 p-2'>
<div class='inner bg-white bd p-2 mb-3'>
<div class='myimage-dd'>
<k:image2 maxwidth='350' maxheight='0' class="image" link="false" />
</div>
<div class='mt-2 px-2'>
<k:date class='date' format='d MMMM yyyy'/>
<k:title />
<k:summary length='100'/>
<k:link class='my-button rosso' text='Scopri di più'/>
</div>
</div>
</k:item>
- Inserire dentro il container un altro contenitore con la classe”row payoff-container”
- Inserire dentro il box ”row payoff-container” l’oggetto di kalì “informativa”, dargli la classe “col-12 text-white my-auto payoff”
- nel template del box inserire il “titolo“